Learn more about my projects
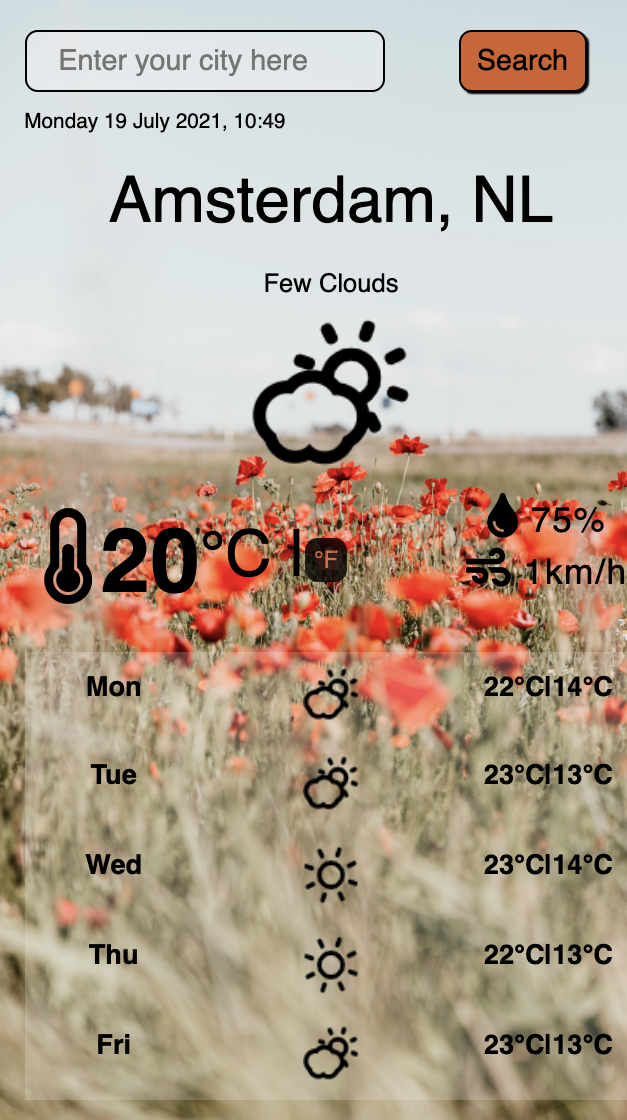
Weather application
Thanks to a succesful OpenWeatherMap API integration, the app
displays real-time weather data of various cities in the world.
You can easily change to your preffered location, by entering the
city name in the search bar on the top. It is also possible to
show the weather conditions of your current location , by
simply clicking on the location button.
Tools: InVision Freehand, HTML, CSS, JS, API,
Responsive Web Design
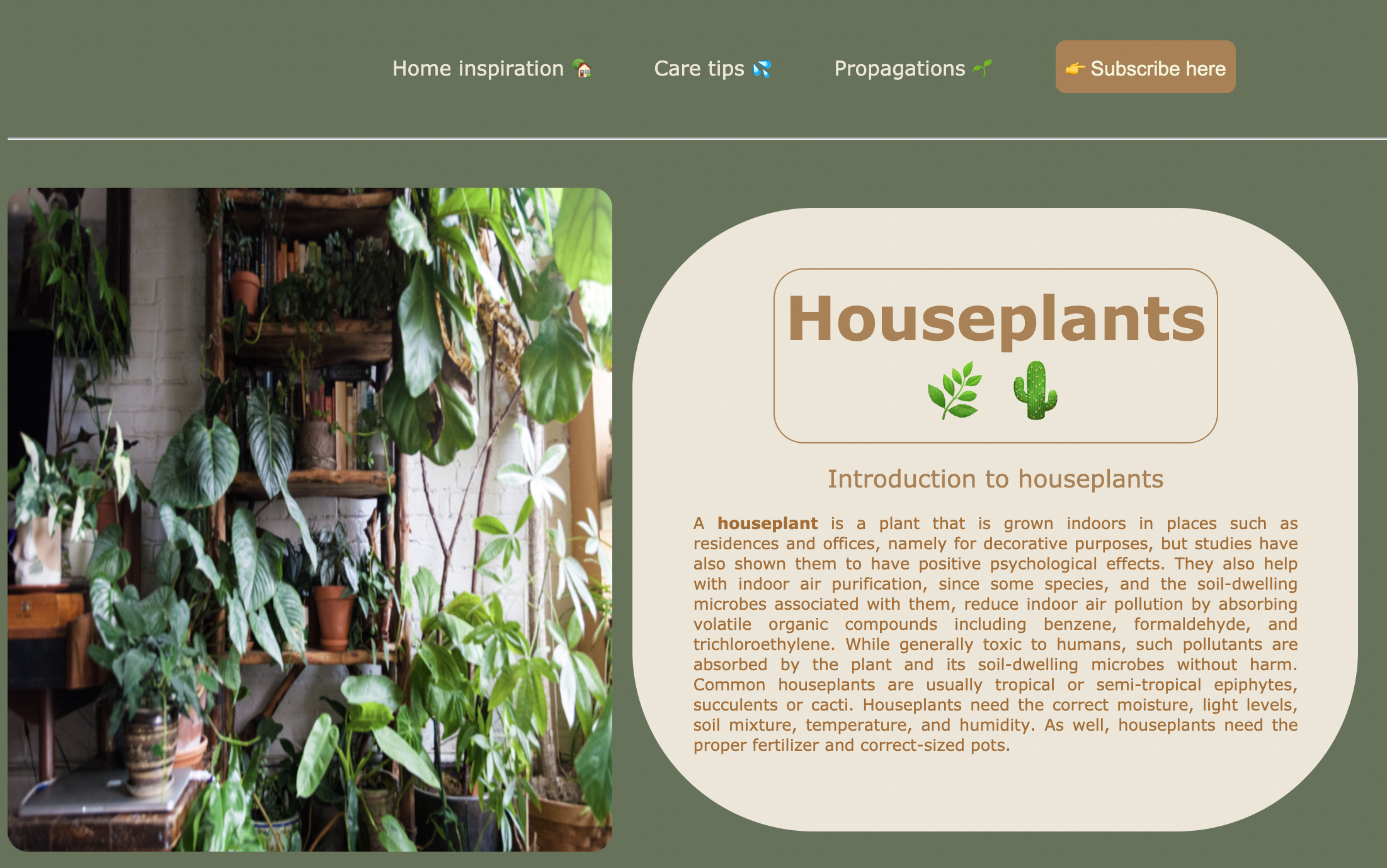
Houseplants project
This Web Design showcases a basic understanding of HTML, CSS and
Javascript. It has been designed as a final project for the
SheCodes Workshop: Introduction to Coding.
Tools: HTML, CSS, JS
React Weather application
Similar to my other Weather Application, this app also shows
real-time weather data. As you can see, it has a different
lay-out. But most-importantly it's built with React instead of
vanilla Javascript.
Tools: InVision Freehand, HTML, CSS, JS, API,
React
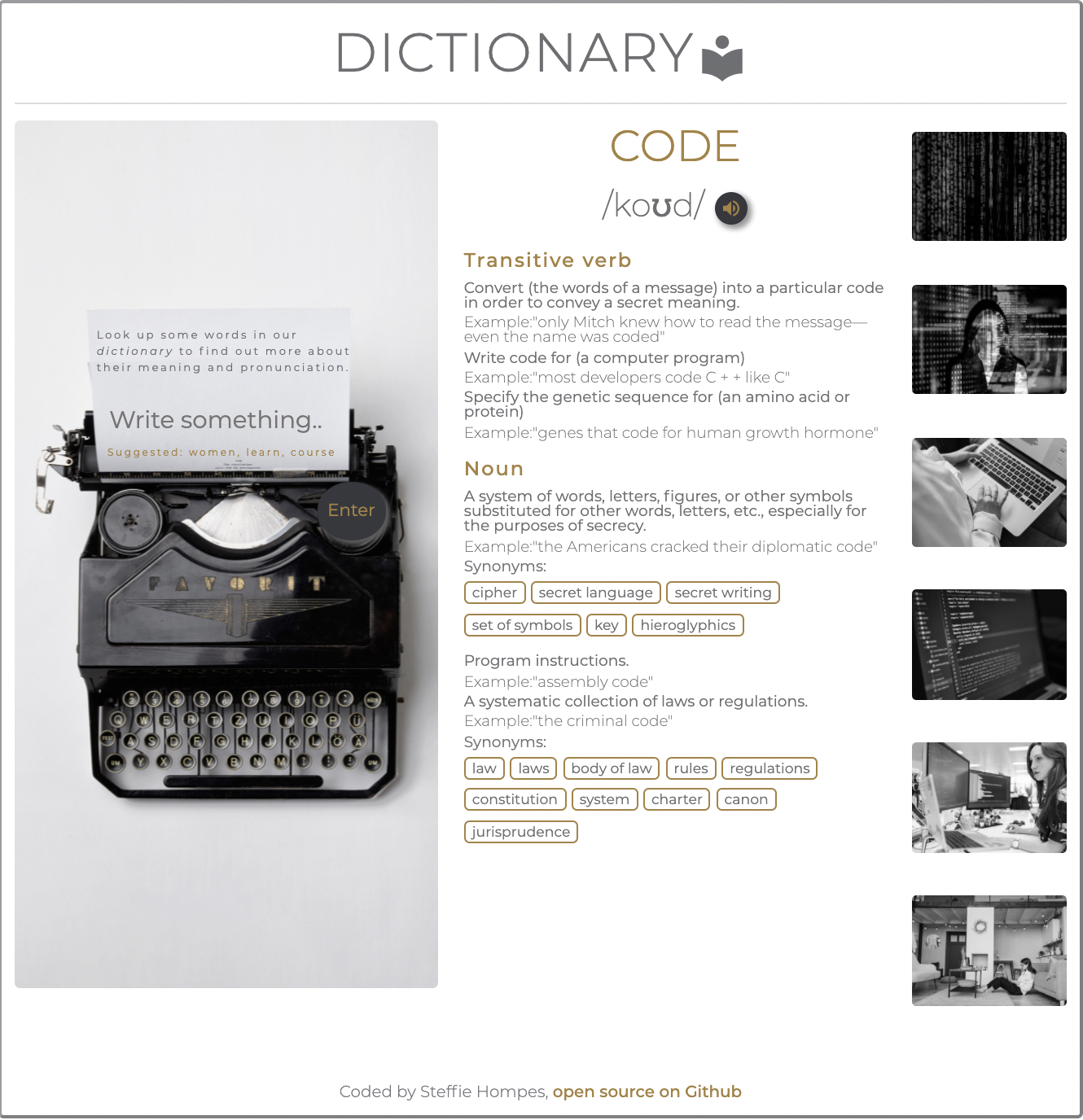
Dictionary
This dictionary allows you to search for any word in order to find
out more about it's meaning and pronunciation. It also
automatically generates related synonyms and images. I have used
two different API integrations for these features.
Tools: InVision Freehand, HTML, CSS, JS, API,
React